New Shopify Theme structure of liquid
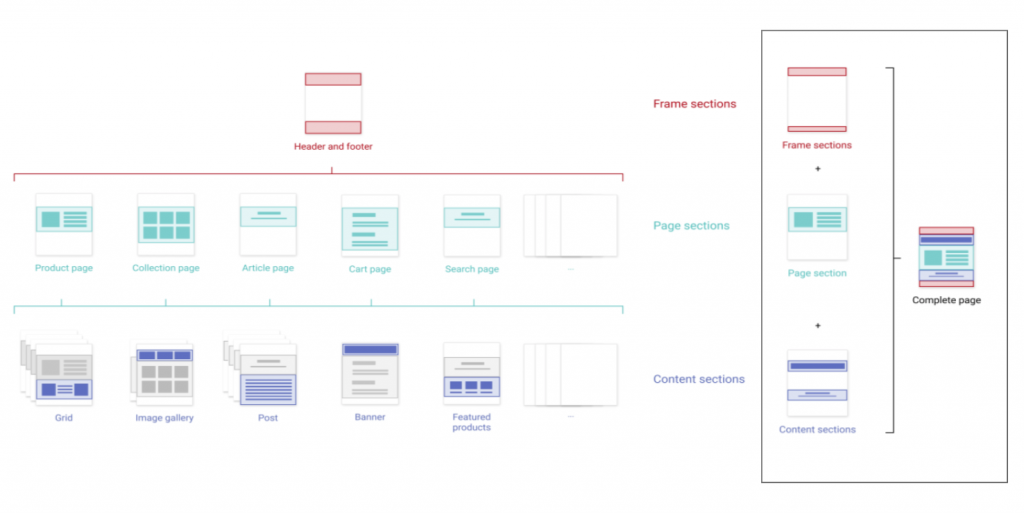
New structure of Shopify theme structure

The difference of now and then
This dialog tells me that there are more flexibility in the new structure. For instance, if you use the product page and Grid and Image gallery. You had to change in liquid Grid or Image gallery inside of source code, but it seems you can easily handle various kinds of content sections. Less code, more flexibility.
Glossary of term
Theme frame
A set of sections, such as a header and footer, that appear at the top and bottom of multiple pages. Theme frames are defined by themes in the
https://shopify.dev/docs/themes/sections#glossary-of-termsconfig/frames.jsonfile. They are rendered as part ofcontent_for_layoutand replace statically-rendered sections in theme layouts.
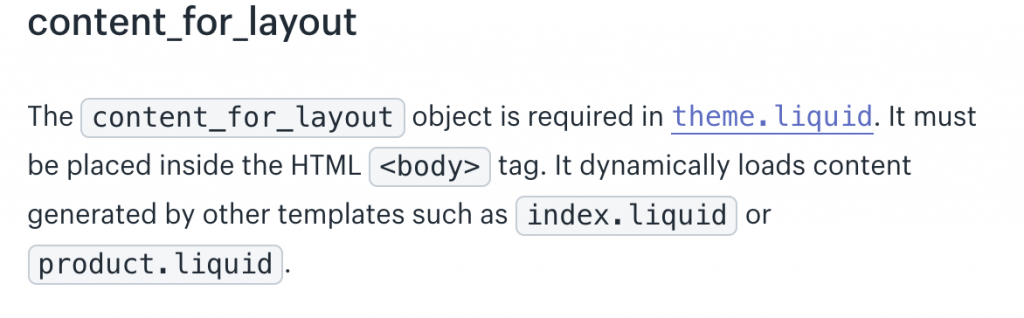
There was no frames.json in the current theme structure. This is new. Let’s think about the content_for_layout. This is always confusing me.


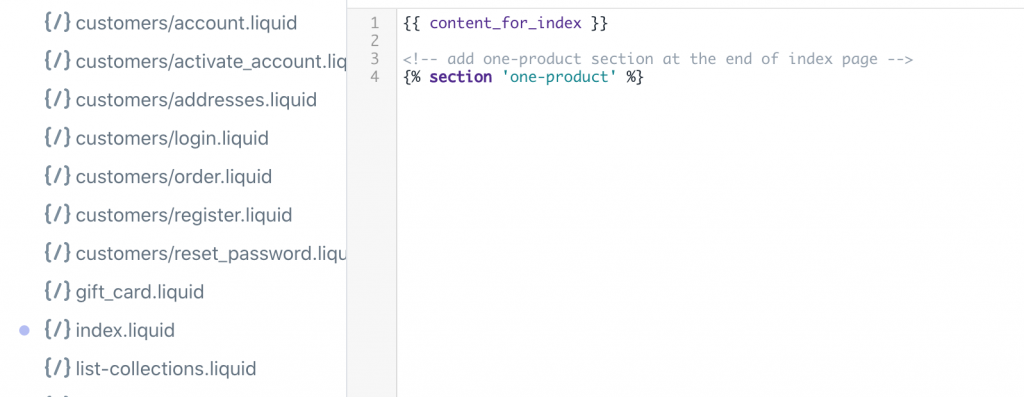
When you have index.liquid, you can call content_for_index which you can get data from setting_data.json. when you can use content_for_layout?
This site is in Japanese, but it is very understandable.

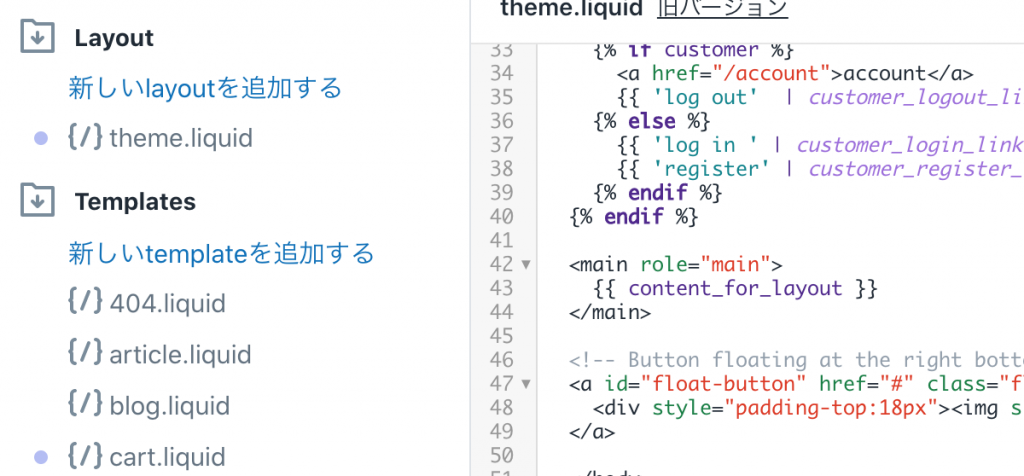
The content_for_layout is located in theme.liquid which effect entire pages such as index, product, blog etc. For example header and footer will be included in this layout section, connecting setting_scheme.json.
setting_scheme.json = content_for_layout
setting_data.json = content_for_index.
Well may be not. Have to think about more.
No Comments