What is supports-no-js of header-liquid at Narrative Theme?

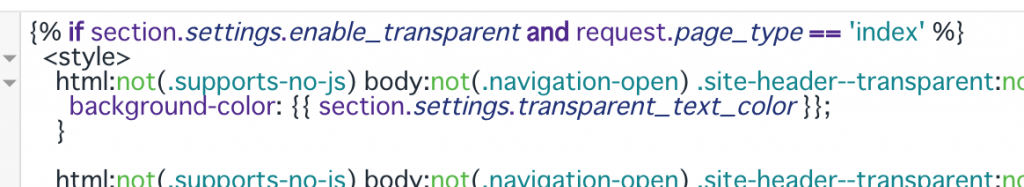
html:not(.supports-no-js) body:not(.navigation-open) .site-header--transparent:not(.site-header--fixed) .burger-icon ...What is supports-no-js, variable? What does it define? How can I debug the inside of the variable? Do I have the way to watch it? They are the first impression of me. I researched on it.
It was found inside of Theme.scss.liquid. Liquid can load css by css. The css wrapped liquid can use variable, also Shopify can use the standard css. It might be difficult to use it until I get used to it. The css has two version; the normal css and liquid css.
That is how I remember them.
No Comments